企業網站建設規劃過程中,企業通過網站建設全面地展現企業實力,產品信息、資訊動態、服務優勢等等,從用戶體驗的角度上考慮,網頁設計模塊化,頁面導航清晰有跡可循,網頁設計師同樣也會注重搜索機制的設計,通過這三方面完善網站建設的規劃思路,提升用戶體驗,更好地傳遞企業信息。下面斑驢互聯設計師通過5個最佳實踐來說說如何設計更好搜索機制。

1.視覺線索
無論創建任何類型的用戶界面,為用戶提供快速掃描屏幕所需的工具是你設計的一部分。這樣做可以確保你的用戶知道在什么地方找到他想要的東西,何時需要使用以及與其交互后會發生什么。
放大鏡圖標:使用放大鏡圖標,我無法保證這樣會加快了搜索欄查找的速度。但是圖標越簡單越好,較少的細節可以讓用戶更快地瀏覽。雖然,一個圖標本身沒有輸入容器或按鈕,實際上會使搜索更加困難。

放大鏡圖標
極簡主義搜索圖標的示例:人們通常認為放大鏡圖標表示搜索工具,即使它沒有標簽說明。但是,只顯示圖標的搜索框會使搜索變得更加困難。(言論來自NNG凱蒂謝爾文的“搜索設計中的放大鏡圖標”)
一個實際的搜索按鈕:不是所有用戶都是資深網民,這也就意味著并不是每個用戶都知道,一旦在輸入框里輸入查詢內容,按下回車鍵就可以得到相關信息。因此,在搜索輸入旁邊設計一個實際的按鈕可以幫助用戶確認他們的下一個動作,從而減少用戶所需的認知負荷。

注意:避免將按鈕放在輸入框的左側,上方或下方。
提示:在文本輸入獲得焦點前,你可以隱藏輸入按鈕。確保按鈕的大小適中,以便點擊起來感覺自然。
2.輸入特性
有時候,越是閃亮,強大或面積大的東西也不一定能引起人們的注意,搜索模式也一樣。不如將它改為你理想的風格!但切記搜索框的設計必須與你的網站或應用程序的主題相吻合,并同時確保它足夠引人注目。

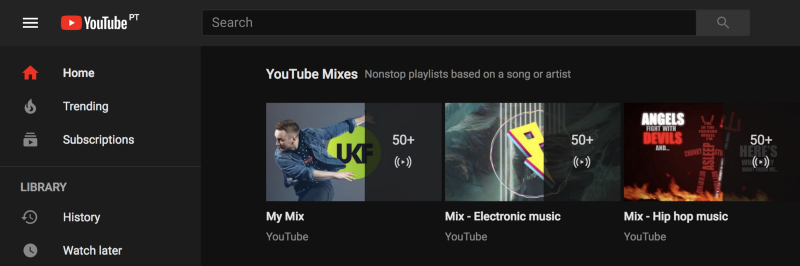
Youtube新的(令人驚嘆的)黑色主題通過保持搜索模式與其他元素的一致性就完美地闡述了這一點。
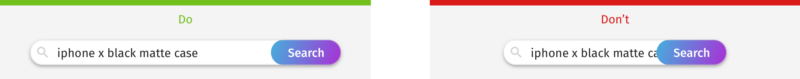
“搜索框也并不是越長越好”但也要確保輸入長度也不要過短。據NNG的研究表明:擁有能夠容納 27 個字符的輸入,可以滿足90%的用戶的需求。

如圖:一個常見的 5 詞 26 個字符搜索的例子。
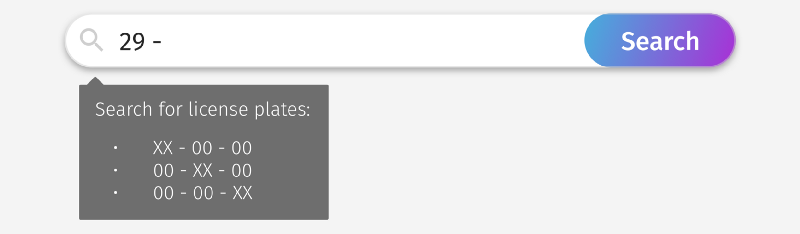
3.透明占位符
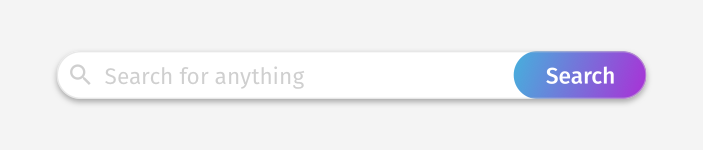
為輸入的占位符文本使用適當的副本很重要,它們通常是暗示用戶可以搜索的內容。 這確保了他們知道要搜索什么,并且不會因編寫錯誤導致查詢失敗而感到沮喪。最近,Web工具可以通過在HTML5 中添加提示作為占位符來輕松完成此操作。

添加占位符可以幫助用戶過濾查詢的內容。
提示:眾所周知,人類的短期記憶容量有限。因此,盡量保持用于占位符文本的副本簡短而直接。使用較長的提示會增加用戶的認知負荷,從而損害用戶體驗。你可以在這里了解更多有關有害標簽和占位符的信息。在某些項目中可能需要設計一個更具體的搜索功能。在這種情況下,你可以使用懸停的工具提示來確保提示在任何時候都是可見的,這樣用戶就可以將他們的短期內存用于其他任務。

在這個例子中,工具提示可以幫助用戶使用正確的查詢格式以及找到他可以搜索的內容。
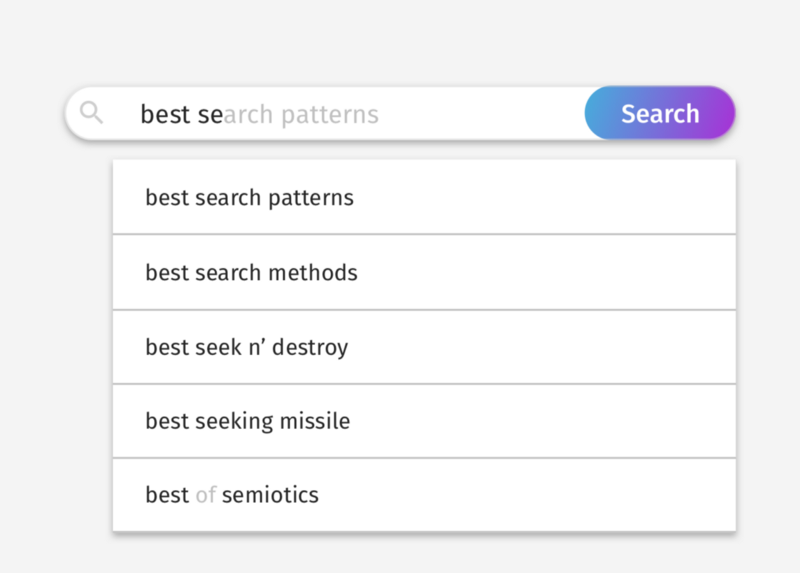
4.引導查詢,即自動提示
很多時候,用戶會忙于思考搜索結果,而沒有專注于構建一個適當的搜索查詢。當用戶無法找到他們所期望的結果時,這也是一個負擔。這個用戶的操作失誤,也正是設計師的錯誤。在這里,自動提示就可以派上用場了。
采用自動提示的目的不是為了使搜索速度更快,而是在用戶查詢構建中提供一點幫助。 你可以通過執行預測的搜索模式來實現這一點。例如用戶想問這個可怕的詞是什么?預測的搜索模式是根據用戶正在編寫的所有字符,猜測輸入的是什么詞匯,預測他們的查詢將會是什么而彈出自動建議。

正如Jakob Nielsen領導的團隊所研究的那樣,大多數用戶未能從第一次查詢中收集到他們所預期的搜索結果。因此,通過設置引導查詢,除了大大減少用戶執行搜索的工作量,還可以增加他們查找所需內容的次數。
提示:不要給他們任何錯誤的自動建議。確保你使用的所有機制是合理的,并且符合你的用戶需求。
· 給你的用戶最近的搜索歷史的視覺線索,這在重復搜索時特別有用;
· 盡量保持簡單,使用最少的元素來分隔不同的建議(即填充和邊框);
· 把你給用戶的搜索建議數量限制在 5 到 9 之間。請記住Miller在用戶體驗設計中的定律應用。
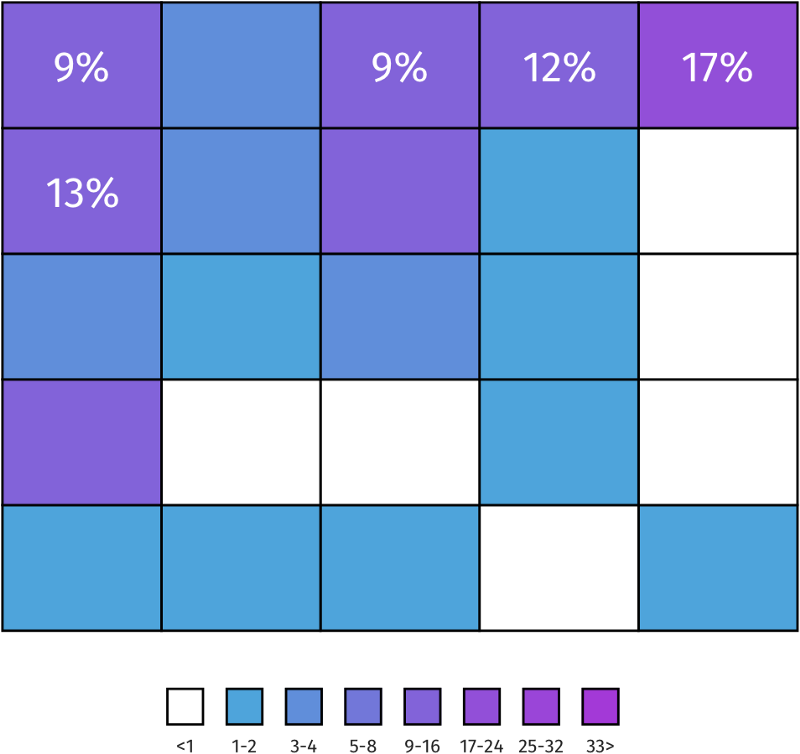
5.不要忘記定位
用戶對AD Shaikh&K.Lenz在 2006 年發現的某些UI元素和模式的位置有一定的要求。搜索就屬于這種被要求的模式之一,絕大多數用戶希望在界面的頂部中心或右上角找到它,就像上面提到的研究結果和以下圖中所示。

“許多參與者希望在網頁右上角或靠近左上角的位置找到”網站搜索引擎“,試著根據這些知識來定位搜索模式,它將確保你的用戶很容易找到它。
結論:我認為每天我們都會處理很多所謂的最佳實踐,卻往往很容易忽略一些簡單的話題,比如我在這篇文章中提到的那些。搜索是一個不斷發展的模式,我知道這篇文章沒有涵蓋所有現有的指導方針。了解這一點,我希望這篇文章能夠幫助到你們當中的一些初學者,甚至UX和UI設計的老手。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發/—斑驢互聯